Чашка кофе в inkscape
Создаем блюдце. В начале создадим новый документ в Inkscape. Начнем работу с создания блюдца, на котором будет размещаться чашка с кофе. Блюдце будет состоять из пяти разных эллипсов. Выберите инструмент Круг/Эллипс (клавиша F5) на панели инструментов и нарисуйте эллипс как на изображении ниже.

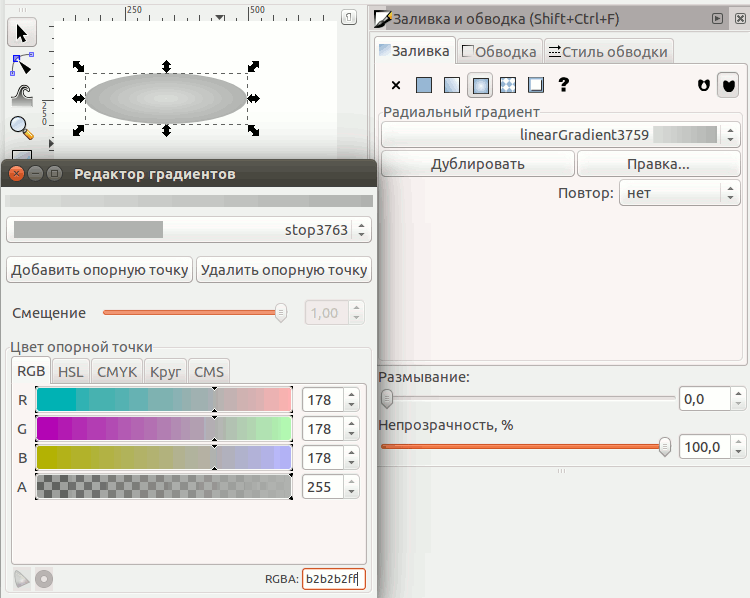
Теперь нужно изменить цвета заливки и обводки, выберите эллипс и откройте диалоговое меню Объект→Заливка и обводка... (комбинация Ctrl+Shift+F). На вкладке Обводка выберите кнопку "X" для того, чтобы убрать обводку нашего объекта.
Заполним эллипс с помощью радиального градиента. На закладке Заливка (в открытом нами ранее окне Заливка и обводка) выберите кнопку Радиальный Градиент (четверная кнопка в панели инструментов). Inkscape автоматически заполнит выделенные объект градиентной заливкой - по умолчанию переходящее к прозрачности к центру.
Мы используем градиент между двумя серыми цветами. Установим первый цвет в виде светло-серого цвета (нажмите Редактировать и введите в текстовое поле внизу значение ddddddff). Второй цвет выберем более темным. Выберите в выпадающем списке вторую опорную точку и введите значение цвета b2b2b2ff. Непрозрачность для обоих цветов должна быть установлена в 100%.

Переместим размер и положение центра градиентной заливки эллипса. В панели инструментов нажмите на инструмент Создавать и править градиент (комбинация Ctrl+F1) и переместите цент градиента ниже, как показано на рисунке.

Следующий эллипс создадим из предыдущего через меню Редактировать→Дублировать (Ctrl+D), зальем светло-серым цветом (f2f2f2ff) из окна Заливка и Обводка. Переместите новый эллипс ниже первого на несколько пикселей и переместите его на задний план Объект→Опустить (PageDown).
Создадим нижнюю часть блюдца. Продублируем первый эллипс, создадим для него градиентную заливку двумя томными оттенками серого цветами (2b2b2bff и 666666ff), переместим цент градиента в нижнюю часть эллипса. Нижняя часть блюдца уже его верхней части. Перейдем в режим редактирования объекта (F1). Для равномерного сжатия эллипса используем изменение размера мышью с нажатием клавиши Shift. Также измените высоту эллипса для увеличения кривизны нижней части блюдца. Переместите эллипс ниже на несколько пикселей и перенесите на самый нижний слой (два раза нажмите PageDown).

Создадим цент блюдца. Продублируйте первый эллипс и равномерно уменьшите его (изменение мышью при нажатой комбинации Ctrl+Shift равномерно уменьшает размер при сохранении положения центра объекта). Залейте сплошным цветом 979797ff. Выберите цвет обводки b7b7b7ff и во вкладке Стиль обводки задайте ширину 3 пикселя (в зависимости от выбранных вами размеров начального эллипса возможно вам потребуется подобрать другое значение).

В завершение блюдца добавим затенение нижней части для создание эффекта размытой тени. Продублируйте последний эллипс (самый темный), в окне Заливка и обводка установите значение Размывание 10% и переместите объект на самый нижний слой.
Для того, чтобы блюдце можно было выбирать как единый объект выделите мышью все объекты и сгруппируйте их комбинацией Ctrl+G.

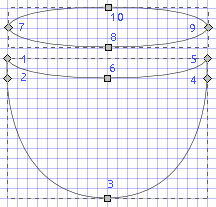
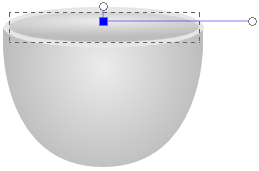
Перейдем к созданию чашки. Для того, чтобы контролировать пропорции создаваемых объектов удобно включить режим отображения вспомогательной сетки (Shift+#). Чашку сделаем с помощью инструмента Кривые Безье (Shift+F6). При первом нажатии кнопки мыши устанавливается точка (отображается квадратом), если нажать кнопку мыши в другом месте и не отпуская ее переместить курсор мыши, то устанавливается другая точка, а линия соединения преобразуется в кривую, вспомогательные направляющие отображаются в виде кругов. Ориентируясь на рисунок и порядок точек сделайте две замкнутые кривые.

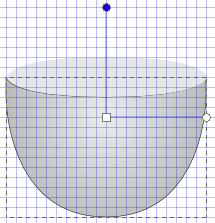
Совместите верхнюю фигуру так, чтобы совместить ее нижнюю часть в верхней частью нижней фигуры. Залейте верхнюю фигуру сплошным цветом e6e6e6ff, а вторую фигуру радиальным градиентом с цветами ecececff и bdbdbdff и смеженным центром (как на рисунке ниже). После этого, уберите обводку с обоих фигур.

Продублируйте верхнюю часть чашки и немного уменьшите ее не смещая центра. Добавьте тонкую обводку d6d6d6ff и радиальные градиент из цветов ecececff и bdbdbdff, сместите центр градиента.

Заполним чашку кофе. Создадим эллипс залитым кофейным цветом и немного уменьшим его. Продублируем внутреннюю часть чашки (эллипс вверху). Выделим продублированный эллипс и эллипс кофейного цвета и создадим объект являющийся пересечением выделенных объектов Контур→Пересечение (Ctrl+*, звездочка на цифровой клавиатуре).

Ручку для чашки создадим с помощью инструмента Кривые Безье и добавим линейный градиент. Переместите ручку к чаши и сместите на нижний слой, чтобы чаша немного перекрывала ручку.

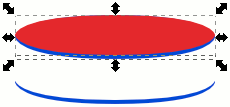
Добавим декоративные элементы. Скопируйте эллипс в верхней части чашки, продублируйте его и сделайте его немного шире (потяните за нижний символ изменения размера). Для удобства заполните их различными цветами. После этого выделите оба эллипса и создайте объект из их разности Контур→Разность (Ctrl+-, минус на цифровой клавиатуре). На рисунке ниже показаны два эллипса и результат из разности.

Скопируйте полученный объект и разместите на внешней стороне чаши для создания декоративных ободков.
С помощью инструмента кривые Безье нарисуйте блик, залейте его белым цветом со значением альфа-канала равный 90 (значение цвета ffffff5a). Поместите его выше всех остальных слоев. Для создания пара над чашкой сделайте маленький белый эллипс, добавьте прозрачность и размывание краев и поместите над кофе. С помощью кривые Безье создайте завиток пара, добавьте прозрачность и размывание и заливку желтым цветом. Сгруппируйте объекты и переместите блюдце под чашку. Работа закончена. Не забудьте сохранить работу.
